이 글은 생활코딩의 WEB1 - HTML & Internet 강의 내용을 제 나름의 구조로 재구성한 것이며,
사용하는 에디터는 VSCode입니다.
1. 인터넷의 기본 구조: 서버와 클라이언트
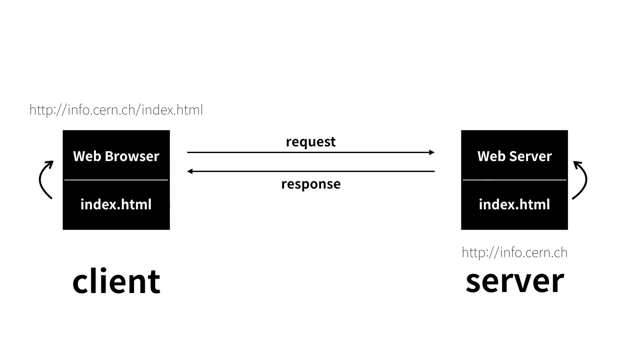
인터넷이라는 것이 동작하기 위해서는, 최소한 서버 1대와 클라이언트 1대가 필요합니다.
서버 컴퓨터에는 웹서버 프로그램 (eg. Apache, Nginx, ...)이,
클라이언트 컴퓨터에는 웹브라우저 프로그램 (eg. Chrome, Edge, Safari, ...)이 설치돼 있어야 합니다.
서버 컴퓨터에는 어떤 주소 (여기서는 info.cern.ch라 하겠습니다.)가 부여되어 있고, 컴퓨터 어딘가에 index.html이라는 파일이 저장돼 있습니다.
이런 상황에서 우리는 "인터넷"을 이용해, 클라이언트 컴퓨터에서도 서버 컴퓨터의 index.html을 보고 싶은 것이며,
아래와 같은 과정이 이루어집니다.

클라이언트 컴퓨터: 웹브라우저의 주소창에 "http://info.cern.ch/index.html"라고 입력하여 enter를 누름 (요청)
서버 컴퓨터: 위 요청을 받고,
index.html 파일의 내용(즉, 코드)를 클라이언트 컴퓨터에 전송 (응답)
클라이언트 컴퓨터: 웹브라우저가 위 응답을 해석하여, 웹페이지를 화면에 출력!
※ html 형식은...
위와 같은 소통 과정에서 웹페이지 내용을 어떻게 쓰고 읽을 것인지를 서로 약속한 것 뿐입니다.
예를 들어,
html 파일을 작성하는 이가, 내용 중 어떤 단어를 굵은 글자로 표현하고 싶다면,
쓰는이: "난 앞으로 굵게 하고 싶은 글자 앞뒤에 <strong>, </strong>을 붙일 거야!"
읽는이: "알겠어, 난 그럼 <strong>, </strong> 안에 있는 내용은 화면에 굵게 표시할게."
라고 약속한 것입니다.
2. 웹서버/웹사이트 구현
지금부터 여러분의 컴퓨터가 서버 컴퓨터의 역할을 할 것입니다.
그러러면, 그림 1.을 참고하자면, 여러분의 컴퓨터에는 웹사이트를 기술한 html 파일과, 웹서버 프로그램이 필요합니다.
2-1단계. HTML을 이용해 웹사이트 작성
아무 새 폴더를 만들고,
그 안에 아래 예시 파일들을 담으세요.
index.html: 메인 페이지
1/2/3.html: 메인 페이지에서 링크를 통해 이동해갈 수 있는 페이지들
2-2단계. 웹서버 구현
2-1.까지만 하면, 그냥 html 파일을 잔뜩 갖고 있는 사람일 뿐입니다.
이제 이걸 원하는 많은 클라이언트들에게 보여줄 수 있어야 하며, 그러기 위해선 웹서버 프로그램이 필요하니까,
VSCode의 확장 기능에서 "live server"를 검색하여 설치하세요.

그러고 나면 오른쪽 아래에 "Go Live" 버튼이 생겼습니다.

이 버튼을 누른 뒤 Port 숫자가 뜨면 성공적으로 웹서버가 실행된 것입니다.
(Port는, 서버 컴퓨터에서 여러 개의 서버가 동작할 때 그것들을 구별하기 위해 붙은 숫자입니다.)

이와 동시에 웹사이트가 실행될 텐데요,
무슨 일이 일어난 건지는 아래 3-2.에서 자세히 설명됩니다.
3. 웹클라이언트 체험
3-1. 다른 PC에서, 클라이언트로서 접속하기
우선 서버 컴퓨터의 IP 주소를 알 필요가 있어서, 서버 컴퓨터의 VSCode 확장 기능에서 "ip address"를 검색하여 설치하세요.

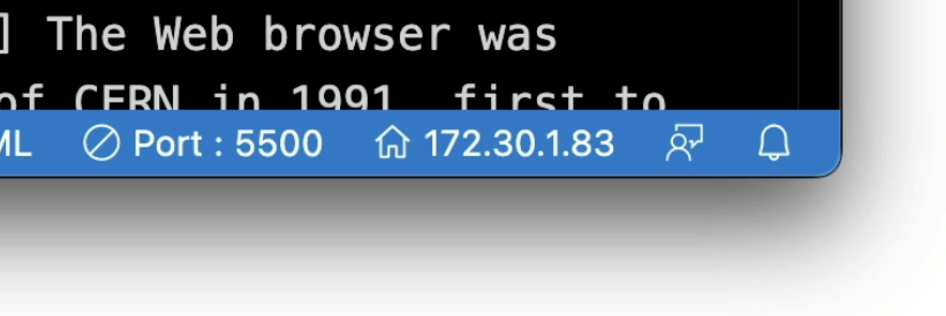
그러면 다음과 같이 오른쪽 아래에 IP 주소가 나타납니다.

이제 다른 PC가 클라이언트로서 웹사이트에 접속해볼 차례입니다.
다만 이 글에서의 방법은, 현재 "서버 컴퓨터가 연결된 네트워크"에 연결된 PC에서 가능합니다.
즉, 서버 컴퓨터와 동일한 와이파이에 연결돼있어야 합니다.
여러분의 스마트폰이(스마트폰도 사실은 PC거든요) 서버 컴퓨터와 동일한 와이파이에 연결되어 있다면 실습이 가능합니다. (근데 여러 네트워크 조건들 때문에 안될 수도 있으니 너무 상심하지 마세요)
스마트폰의 웹브라우저 주소창에 아래와 같은 형식으로 입력합니다. 그림 2. 단계에서 알아낸 IP 주소와 Port 번호를 대입하면 됩니다. (물론 IP 주소와 Port 번호는 경우에 따라 달라질 겁니다)
http://172.30.1.83:5500/
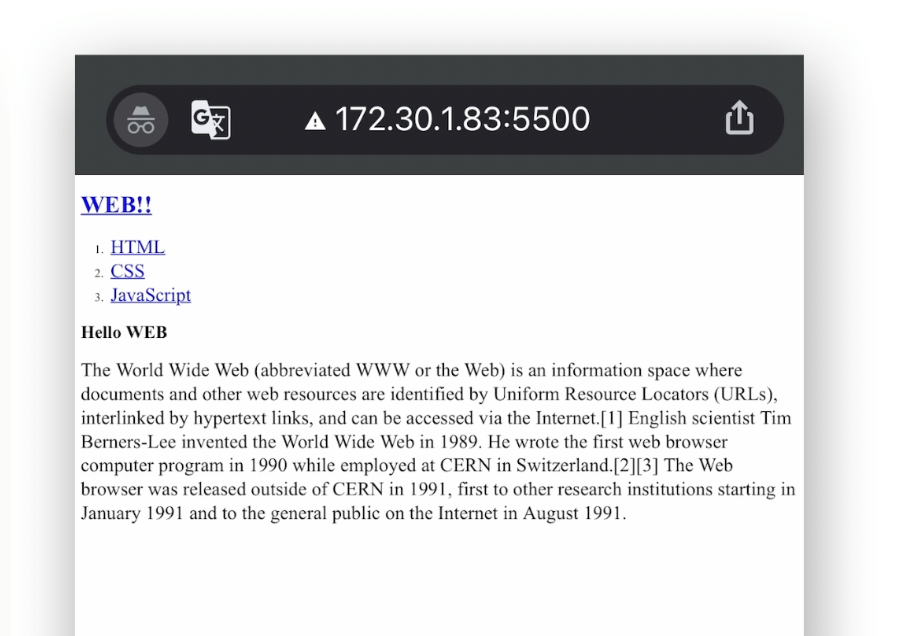
그러면 우리가 구성했던 웹사이트가 아래와 같이 화면에 나타납니다.

결론적으로, 3-1.은 아래 그림과 같습니다.

3-2. 서버 PC 자체에서, 클라이언트로서 접속하기
이번에는 서버 역할을 하는 컴퓨터에서, 클라이언트로서 웹사이트에 접속해 보겠습니다.
마치 본인이 말하고 본인이 듣는, 혼잣말 같은 구조이긴 하지만..
이번에도 스마트폰에서 접속했던 것과 비슷하게, 웹브라우저 주소창에 아래와 같은 형식으로 입력합니다.
달라진 것은 딱 하나, IP 주소 부분입니다.
여기서의 IP 주소는 127.0.0.1 인데요, 이것은 localhost 또는 루프백(loopback) 주소이며, 쉽게 말하면 "PC 자신의 IP 주소"를 의미합니다.
http://127.0.0.1:5500/
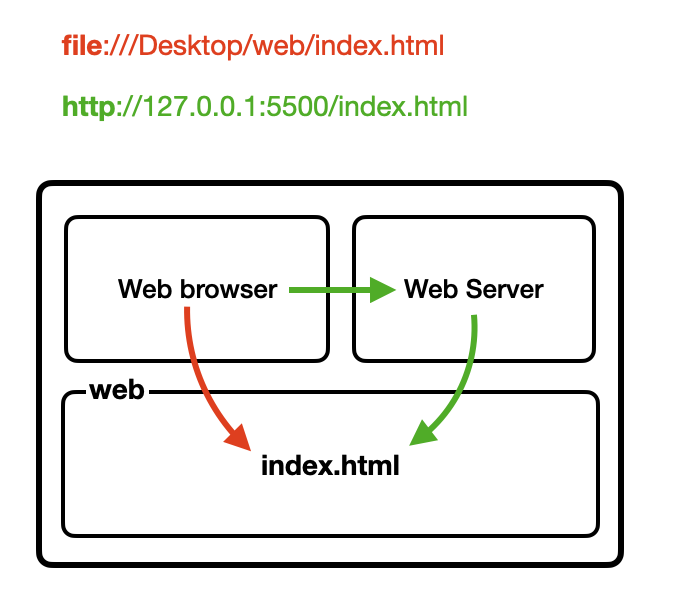
※ 그런데 사실, 서버 컴퓨터 자체에서는 그냥 html 파일을 클릭해 여는 것(그림 3.의 빨간색)만으로도 웹사이트를 볼 수 있는데요,
3-2.(그림 3.의 초록색)의 방법과 헷갈릴 수 있지만, 이 둘은 완전히 다른 방법입니다.
빨간색 방법은 웹서버를 거치지 않습니다.

4. 웹사이트를 좀더 풍성하게 - 댓글 기능, 채팅 기능 넣어보기
4-1. 댓글 기능 by Disqus
이 글에서는 예시로 index.html 페이지에서만 댓글 기능을 추가해보도록 하겠습니다.
이를 위해서는 Disqus를 이용하였으며, Disqus 사이트에서 안내를 따라가면 됩니다.
기존의 index.html 코드에, 아래 사진의 초록색 부분만큼의 코드가 추가된 것입니다.
이렇게 수정된 파일도 첨부하였습니다.

추가된 코드 부분을 요약하자면 아래와 같습니다.
<p>
<script>
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://web1-2.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
</p>
즉,
<body> 섹션 안에
댓글 영역을 위한 새로운 <p> 섹션 안에
댓글 기능에 필요한 JavaScript가 담긴 <script> 섹션 안에
구체적인 기능을 설명한 function이 정의된 것입니다.
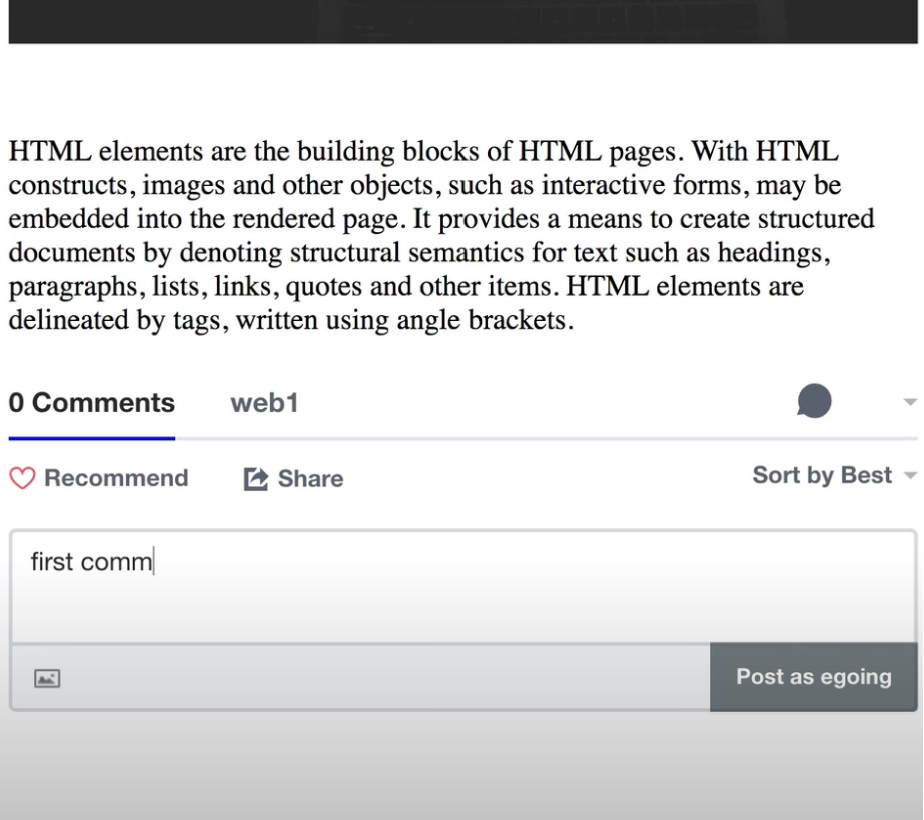
최종적으로 아래와 같이 댓글 기능이 구현됩니다.

4-2. 채팅 기능 by Tawk.to
이 글에서는 예시로 1.html 페이지에서만 채팅 기능을 추가해보도록 하겠습니다.
이를 위해서는 Tawk.to를 이용하였으며, Tawk.to 사이트에서 안내를 따라가면 됩니다.
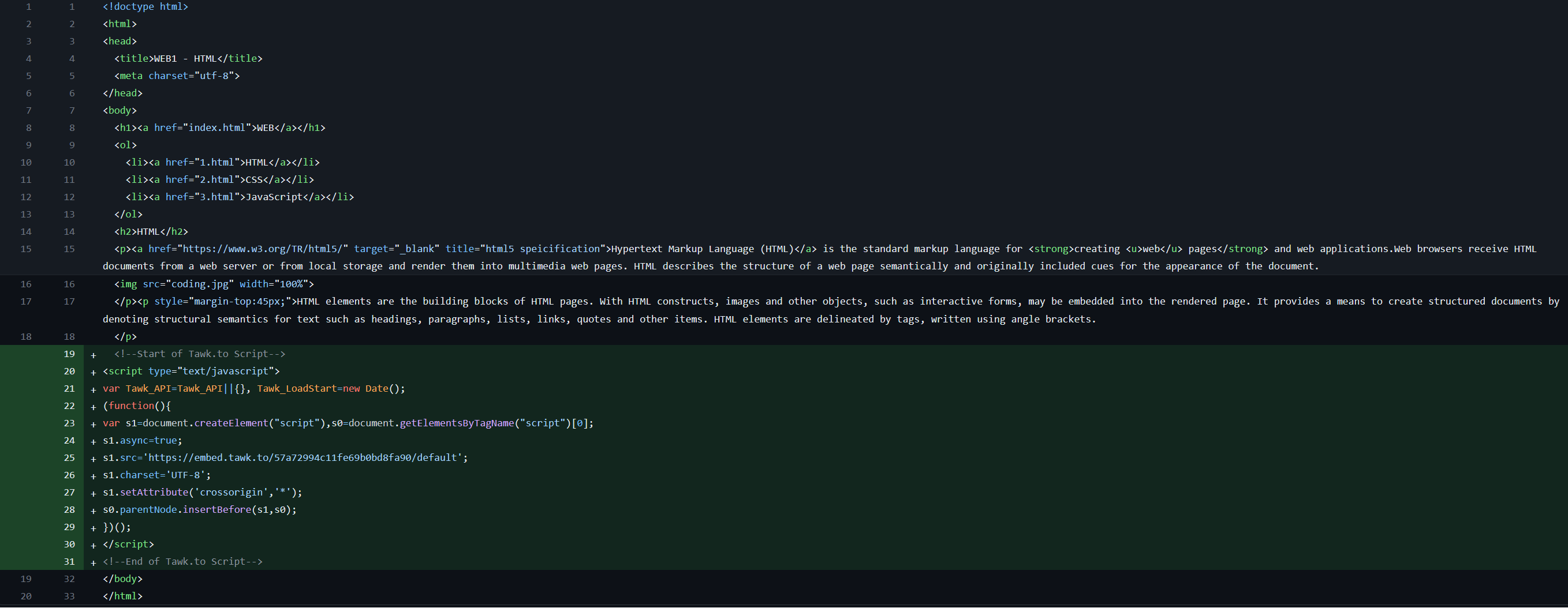
기존의 1.html 코드에, 아래 사진의 초록색 부분만큼의 코드가 추가된 것입니다.
이렇게 수정된 파일도 첨부하였습니다.

추가된 코드 부분을 요약하자면 아래와 같습니다.
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/57a72994c11fe69b0bd8fa90/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
즉,
<body> 섹션 안에
채팅 기능에 필요한 JavaScript가 담긴 <script> 섹션 안에
몇 개의 var와 구체적인 기능을 설명한 function이 정의된 것입니다.
최종적으로 아래와 같이 채팅 기능이 구현됩니다.
왼쪽은 클라이언트로서의 화면, 오른쪽은 서버로서의 화면입니다.

'컴퓨터과학 > 웹' 카테고리의 다른 글
| [Node.js와 Session] Session을 이용한 인증 구현 (생활코딩 강의 기반) (2) | 2024.02.01 |
|---|---|
| [Node.js와 Cookie] Cookie의 생성, 읽기, 활용 (생활코딩 강의 기반) (0) | 2024.01.28 |
| [Node.js를 통한 동적 웹사이트 구현 <2>] 사용자도 생성/업데이트/삭제가 가능해졌다..!! with Express (생활코딩 강의 기반) (0) | 2024.01.24 |
| [Node.js를 통한 동적 웹사이트 구현 <1>] 중복되는 부분을 template으로! (생활코딩 강의 기반) (0) | 2024.01.19 |