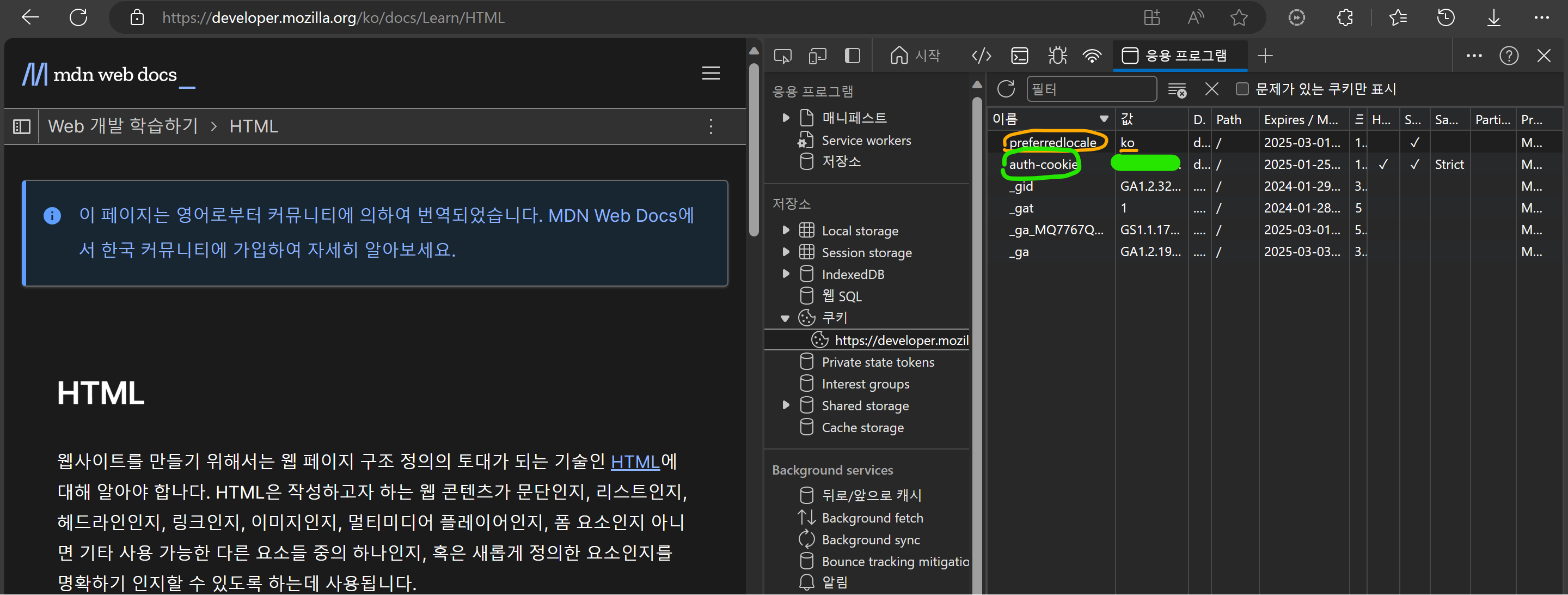
✅ 이 실습을 통해 우리가 만드려는 것은 Session 방식을 이용해 로그인과 회원가입 등 인증 기능이 있는 웹사이트입니다. 사용자가 브라우저를 통해 서버에 접속하면서, 브라우저는 쿠키를 서버로 전송한다. 서버 컴퓨터에는 이러한 쿠키들이 session으로서 저장되고, 사용자에게는 단지 식별자 (= Session ID) 쿠키만이 저장된다. Q. 왜 Cookie가 아니라 Session을 사용하나? A. Cookie를 통한 인증은, 가능은 하지만, 보안 상의 문제가 크다. (클라이언트 쪽에 ID와 PW 쿠키가 있으므로) ✅ 디렉토리 구성과 주요 코드 설명 // 주석은 크게 나뉘어진 단계이고, //// 주석은 해당 코드에 대한 자세한 설명입니다. authFunctions.js module.exports = { ..